How To Animate Blooming Flowers In After Effets

Since it'southward spring and everyone seems to be in the mood for blooms (real or created using any combination of CSS, HTML, and JavaScript), we idea at present would exist a smashing time to devote an entire post to all of the means you can make flowers using only CSS, HTML, and (sometimes) JavaScript or jQuery. The flowers on this list are colorful, animated, and some of them were even designed to serve practical functions on your webpages, so that's ever a plus. Take a await at the curated list below of our favorite flora-inspired CSS snippets and come across the dazzler for yourself!
1. Pure CSS Bloom


Let's start off with a simple one. This pure CSS blossom has blithe petals that look almost similar they're flowing in the breeze. With such defined petals, this flower is perfect for playing the "he loves me, he loves me not" game. Perhaps yous'd like to customize the snippet so that when a petal is clicked, it gets plucked.
2. Growing Flowers

This pure CSS tutorial creates flowers that really announced to grow from the ground upon page load. It's a actually absurd effect that is executed using CSS animations. As for the flowers themselves, they've got a minimalist, almost impressionist manner that adds a really prissy touch on to the snippet'southward theme.
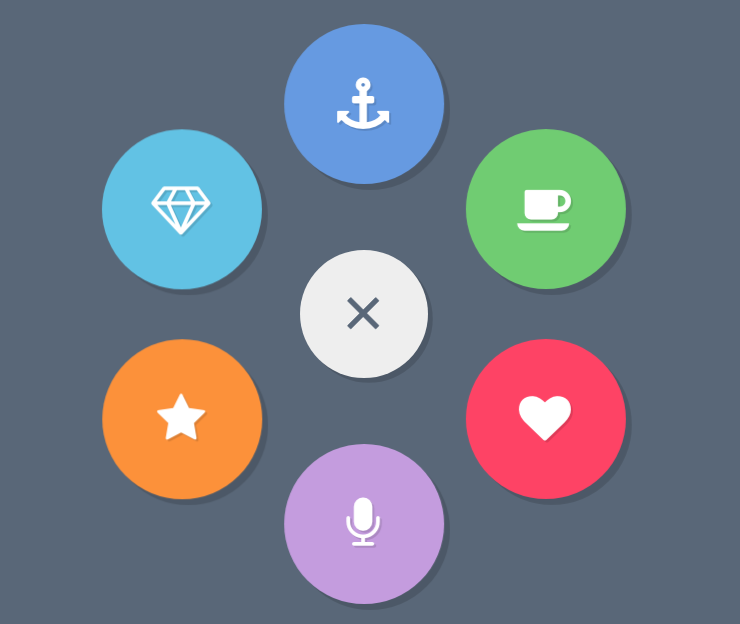
3. Flower Popup Menu


This is one of the aforementioned "practical" snippets. The snippet starts out as a regular looking three-line carte du jour icon, but when the icon is clicked, your navigation icons nowadays themselves in a colorful, flower-inspired arrangement, rather than those boring old vertical bill of fare bars. This snippet uses but CSS and HTML to achieve its effect.
four. Spinning SVG Flowers

These fragile, pretty spinning flowers are created and animated using SVG code. They spin constantly in and out of the viewport on a never-ending loop.
v. Spinning Loader Blossom

This flower as well spins, but non in quite the same way as the SVG flowers. The flower itself doesn't motility, merely the petals spin on an axis around the flowers center. This type of spinning activity makes this particular flower perfect to use every bit an blithe loading spinner. This snippet is created using only HTML and CSS.
half dozen. Happy Animated Sunflower

This snippet uses CSS HTML and CSS to create a very happy looking blithe sunflower. Not merely is the sunflower rocking a smiley face up, but it's ever moving side to side equally though it'southward doing a little happy trip the light fantastic toe. Definitely a fun way implement flowers into your projects.
vii. Potted Pastel Flowers and Plants

My personal favorite snippet on this listing, it creates some funky looking animated flowers and potted plants, all in pastel hues. From the prickly cactus, to the pinwheel-inspired colorful spinning bloom, to the heart shaped flora on the right, this snippet is full of whimsy and fun.
8. Sheet Blooming Flowers Event

This snippet uses HTML5 sheet to create a blooming flowers effect that seems to be inspired by the 1970s based on the overall shape and style of the flowers, along with their general vintage hue.
Source: https://cssdeck.com/blog/how-to-make-css-flowers-with-these-8-code-snippets/
Posted by: tedescobutibill79.blogspot.com

0 Response to "How To Animate Blooming Flowers In After Effets"
Post a Comment